JWPlayer 7的正确使用方法及Flash plugin failed to load解决方法
本文共 2637 字,大约阅读时间需要 8 分钟。
一.JW Player 简介
JW Player是当今最流行的开源Flah网页播放器,可播放Adobe Flash Player所支持的媒体,具体包括:FLV、MP4、MP3、AAC、JPG、PNG和GIF等,还支持RTMP、HTTP、实时视频流、各种播放清单格式、灵活的设置和广泛的javascript API。此外它还提供多种外观、功能性插件来扩展播放器,以便我们可以分享、推荐、搜索、分析甚至广告投放。
JW Player的github地址:
二.安装
1.先去官网用邮箱注册一个账号,才能下载。官网链接:。
注册成功后,登录进去,可以看到下载按钮,如下图所示。

点击“DOWNLOADS”按钮,进入下载页面,如下图所示。

2.根据需求下载相应的版本,我下载的是第一个,现在版本已经更新到7.7.2了。这个版本播放时没有水印,右键菜单也只有一个版本信息,越来越人性化。网上很多教程使用的都是老版本,经测试已经无法播放。还有很多破解版,也都无法正常使用。所以去官网下载,才是王道。
注意到上图中的LICENSE KEY,将它拷贝备用。需要说明的是,这个KEY并没有绑定任何信息,也就是说我的KEY,大家都可以拿去用。但是没KEY的话,JW Plyer不能工作。
下载完成后,随便解压到一个位置,我直接解压到桌面了C:\Users\zhang\Desktop\jwplayer-7.7.1。我下载的时候版本还是7.7.1,不得不说,更新得真快。
3.找两个测试视频放到这个目录中,480320.mp4和sample.flv,这两个视频文件待会打包上传。然后在这个目录新建一个文本,比如test.txt,输入如下代码。
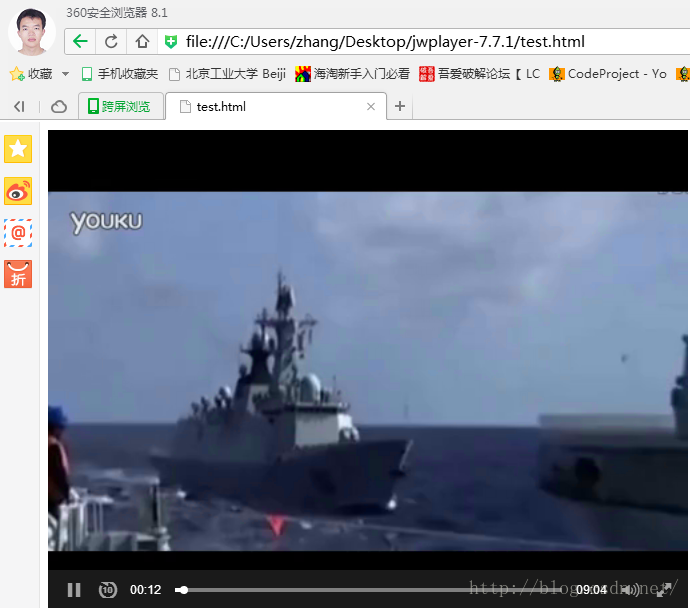
<html><head><script src="jwplayer.js"></script><script src="jwplayer.flash.swf"></script><!--这是KEY--><script>jwplayer.key="iP+vLYU9H5KyhZeGt5eVuJJIoULUjltoaMeHXg==";</script></head><body><div id='myplayer'></div> <script type='text/javascript'> jwplayer('myplayer').setup({ file: '480320.mp4', width: '640', height: '480'}); </script></body></html> 播放效果如下图所示。


还有就是视频的名字不要输错了,否则提示:Error loading player:No playable sources found
现在把代码中的480320.mp4替换成sample.flv,开始测试本地播放flv视频。但是发现播放不了,提示:Flash plugin failed to load,这个提示其实带有误导性,让人觉得是浏览器的Adobe Flash Player插件没有安装好,然后就是拼命的重装该插件,最后还是不行......
这个问题我也弄了很久,最后去官网查找,官网明确说明JW Player应该放在web服务器中,也就是说双击text.html这种使用方法是不对的。这样的话那句提示就很好理解了,因为JW Player使用不当导致即使浏览器有Flash插件,也会加载失败。
4.如果使用Adobe Media Server自带的Apache服务器组件(这样的话就不用再单独安装服务器了),可以参考:
这时要将C:\Users\zhang\Desktop\jwplayer-7.7.1整个文件夹拷贝到Adobe\Adobe Media Server 5\webroot目录中,如下图所示。

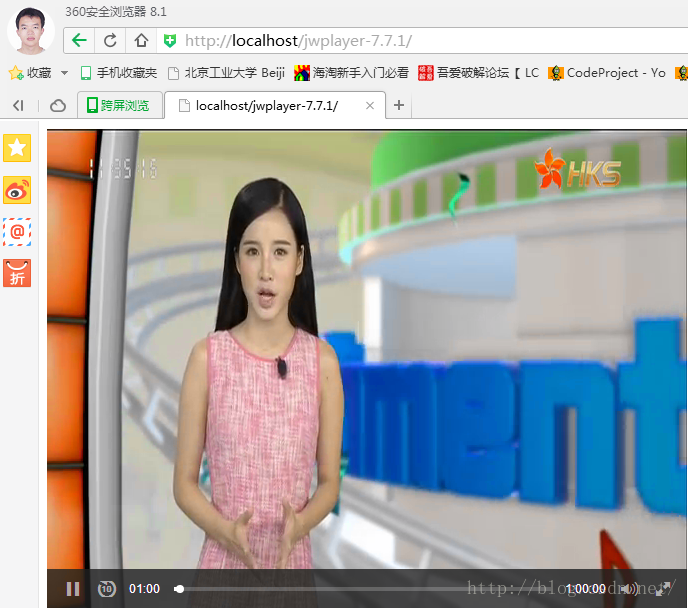
并将test.html改为index.html,然后在浏览器地址中输入http://localhost/jwplayer-7.7.1,sample.flv可以正常播放了。所以以后不管是播放本地视频,还是播放实时流媒体,都通过这种方式来播放。
5.如果使用自己安装的Aapche服务器,参考:
或者使用服务器开发套件比,如说XAMPP,参考:
则需要将C:\Users\zhang\Desktop\jwplayer-7.7.1整个文件夹拷贝到这两个服务器安装目录的htdocs文件夹中,并将test.html改为index.html,然后在浏览器地址中输入http://localhost/jwplayer-7.7.1。
三.使用
其实前面已经讲了一部分使用,即播放本地视频,现在演示如何播放在线rtmp流。这里分享一个可用的rtmp直播源,如下所示。
香港卫视:rtmp://live.hkstv.hk.lxdns.com/live/hks
其他的源可参考:
代码如下所示。
<html><head><script src="jwplayer.js"></script><script src="jwplayer.flash.swf"></script><script>jwplayer.key="iP+vLYU9H5KyhZeGt5eVuJJIoULUjltoaMeHXg==";</script></head><body><div id='myplayer'></div> <script type='text/javascript'> jwplayer('myplayer').setup({ file: 'rtmp://live.hkstv.hk.lxdns.com/live/hks', width: '640', height: '480'}); </script></body></html>
如果直播源有问题,会提示:Error loading stream:Could not connect to server
更多错误的处理可参考官网:
RTMP局域网直播环境搭建可参考:
JW Player7.7.1+测试视频下载链接:见的评论
你可能感兴趣的文章
wxWidgets源码分析(7) - 窗口尺寸
查看>>
wxWidgets源码分析(8) - MVC架构
查看>>
wxWidgets源码分析(9) - wxString
查看>>
Mybatis Generator最完整配置详解
查看>>
[白话解析] 深入浅出熵的概念 & 决策树之ID3算法
查看>>
[梁山好汉说IT] 梁山好汉和抢劫银行
查看>>
[源码解析] 消息队列 Kombu 之 基本架构
查看>>
[源码分析] 消息队列 Kombu 之 启动过程
查看>>
[源码分析] 消息队列 Kombu 之 Consumer
查看>>
抉择之苦
查看>>
wx.NET CLI wrapper for wxWidgets
查看>>
Silverlight for linux 和 DLR(Dynamic Language Runtime)
查看>>
ASP.NET MVC Action Filters
查看>>
Windows SharePoint Services 3.0 Service Pack 2
查看>>
兰州大学百年校庆--风雨百年萃英路
查看>>
WCF WebHttp Services in .NET 4
查看>>
Powershell中禁止执行脚本解决办法
查看>>
HTTP协议状态码详解(HTTP Status Code)
查看>>
OO_Unit2 多线程电梯总结
查看>>
git clone 出现fatal: unable to access ‘https://github 错误解决方法
查看>>